
Robin
Senior Wordpress Developer
Introduction:
WordPress powers an astounding 43% of all websites on the internet. Yet, despite its widespread adoption, many businesses still struggle with creating visually appealing and functionally robust websites without diving deep into code. The rise of drag-and-drop builders isn't just a trend. A recent survey revealed that 68% of small to medium-sized businesses now prefer using these visual editors over traditional coding methods, citing significant reductions in development time and costs. In this blog post, we'll explore how these powerful tools are transforming the WordPress ecosystem, offering a blend of flexibility, efficiency, and professional-grade results that can give your company a competitive edge in the digital realm.
Understanding Drag and Drop Page Builders
Definition:
Drag and drop page builders are visual website creation tools that allow you to construct web pages without writing code. These intuitive interfaces enable you to select pre-designed elements, drag them onto a canvas, and arrange them as desired. You can customise these elements - such as text boxes, images, buttons, and columns - through simple point-and-click operations, instantly seeing the results of your changes.
Importance:
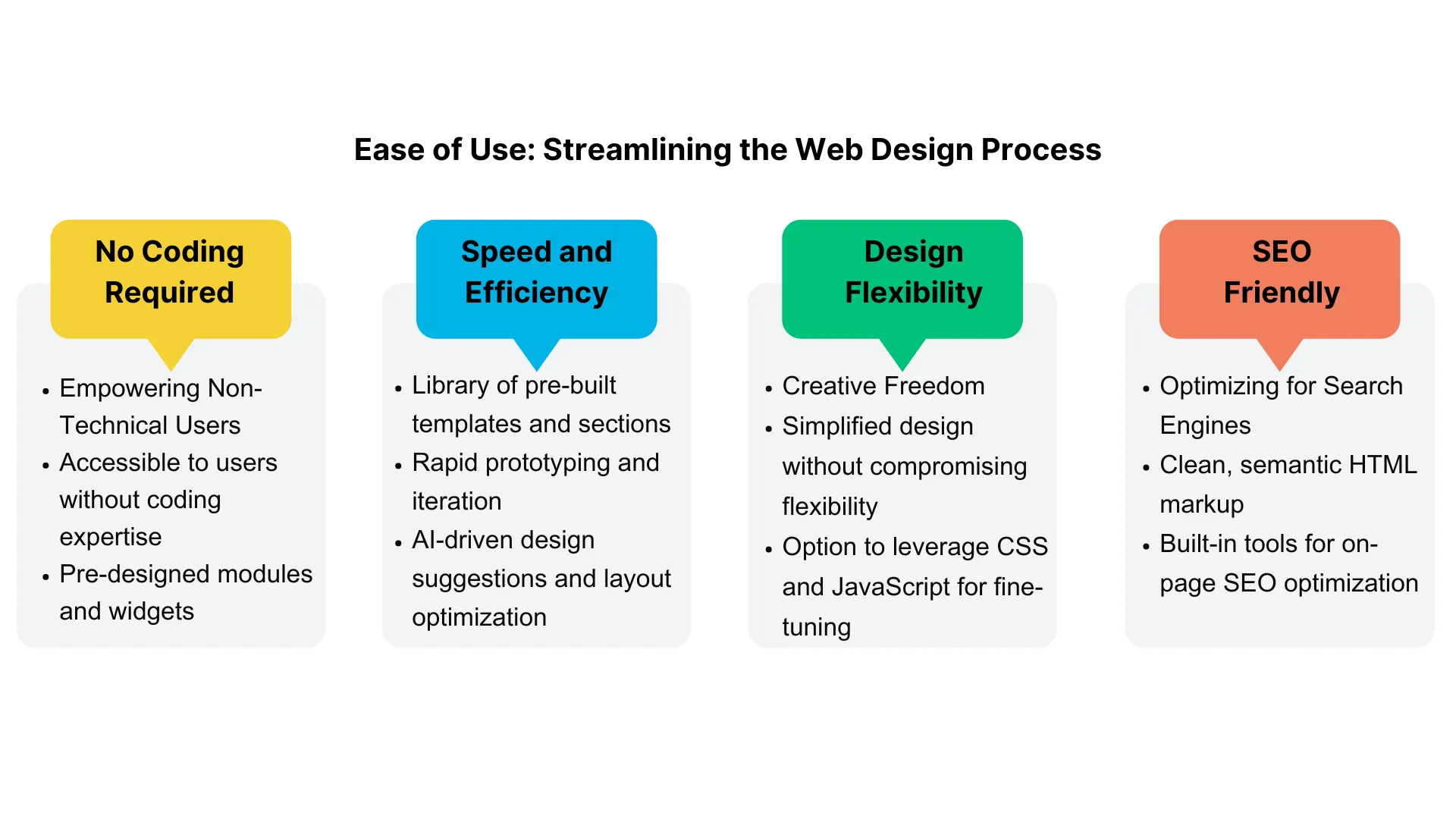
- Accessibility: They democratize web design, allowing non-technical users to create professional-looking websites without coding knowledge.
- Speed of development: You can rapidly prototype and iterate designs, significantly reducing development time compared to traditional coding methods.
- Flexibility: These builders offer a wide range of design options and layouts, often surpassing the limitations of standard WordPress themes.
- Responsiveness: Most modern builders automatically create mobile-responsive designs, crucial in today's mobile-first web environment.
- Cost-effectiveness: By reducing the need for custom development, these tools can substantially lower the cost of website creation and maintenance.
- Integration: Advanced builders often integrate seamlessly with other WordPress plugins and themes, extending functionality beyond just page layout.

Technical Deep Dive: How Drag and Drop Builders Work
In this section, we'll explore the technical aspects of how these page builders work:
A. Frontend vs. Backend Editing
One of the core features of drag and drop page builders is the ability to edit content either on the frontend or backend, each offering distinct advantages and challenges.
- Frontend Editing: Frontend editing provides a WYSIWYG (What You See Is What You Get) experience, allowing users to make changes directly on the live site. JavaScript frameworks, like React or Vue.js, are often employed to achieve this.
- Backend Editing: Backend editing, on the other hand, occurs within the WordPress admin panel. Here, users interact with a more abstract representation of the site, usually in the form of blocks or modules.
B. HTML Structure and CSS Generation
Drag and drop page builders must generate clean, semantically correct HTML while providing extensive customization options.
- CSS Generation: When users customize an element's appearance, the builder generates the corresponding CSS rules on the fly. This CSS can be inlined directly into the HTML or added as a separate stylesheet.
C. JavaScript Frameworks Used (e.g., React, Vue.js)
- React: React's component-based architecture aligns well with the modular design of page builders. Each element on the page can be encapsulated within a React component.
- Vue.js: Vue.js is favored for its simplicity and flexibility. Its reactive data-binding system enables instant feedback when users make changes to page elements.
D. Database Interaction and Content Storage
- Content Serialization: Page builders often serialize the content and layout information into JSON or a similar format before storing it in the database.
- Versioning and Revisions: To provide features like undo/redo and version history, page builders need to implement robust version control mechanisms.
- Performance Considerations: Database interaction can become a bottleneck, especially as the complexity of a page increases. To mitigate this, some builders employ caching mechanisms at both the database query and object levels.

SEO Optimization with Page Builders
A. Semantic HTML Structure
When working with drag-and-drop page builders, maintaining a semantic HTML structure is crucial for both accessibility and SEO. Most builders allow you to customize HTML tags for each element. Prioritize using header, footer, section, article, and aside tags appropriately rather than relying on generic div elements.
B. Schema Markup Integration
Integrating schema markup within your page builder’s content can significantly enhance search engine understanding of your content, leading to rich results. Most modern builders support embedding custom HTML or code snippets.
For example, if you’re building a product page, you can add structured data like:
json
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Premium WordPress Theme",
"description": "A versatile WordPress theme with advanced customization options.",
"sku": "WP12345",
"offers": {
"@type": "Offer",
"url": "https://yourwebsite.com/product/premium-wordpress-theme",
"priceCurrency": "USD",
"price": "49.99",
"availability": "https://schema.org/InStock"
}
}
C. Page Speed Optimization Techniques
Page speed is a critical SEO factor, especially with Google's Core Web Vitals becoming a ranking signal.
- Lazy Loading: Implement lazy loading for images and videos. Most advanced page builders offer this as a built-in feature.
- Minification and Compression: Use the builder's options to minify CSS and JavaScript. Additionally, compress images directly within the builder or use plugins that integrate with your page builder to ensure all assets are optimized.
- Content Delivery Network (CDN): Leverage a CDN to serve static content faster. Some page builders provide seamless integration with CDN providers like Cloudflare or Amazon CloudFront.
Implementation Tip: Regularly audit your page performance using tools like Google PageSpeed Insights or Lighthouse. Prioritize fixing render-blocking resources and optimize the critical rendering path by deferring non-essential JavaScript.
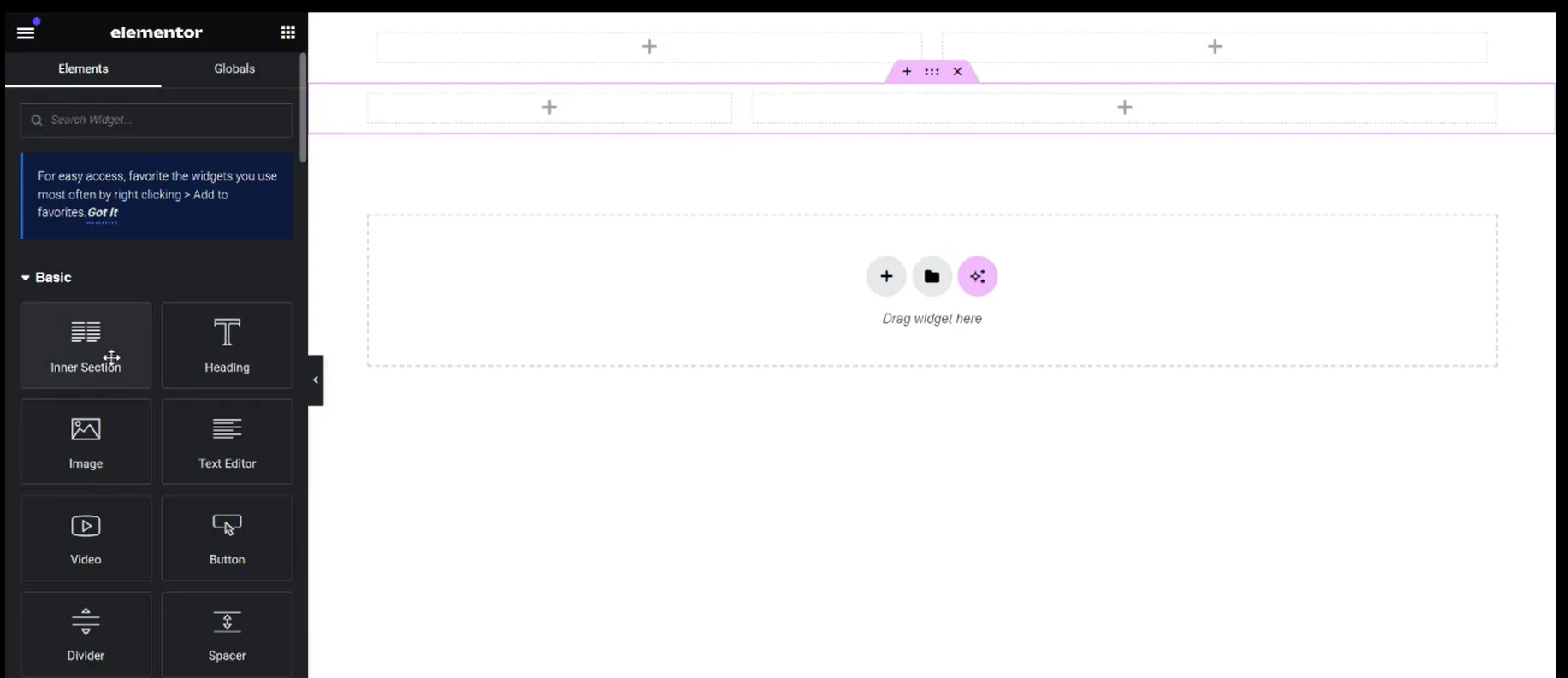
Demo:
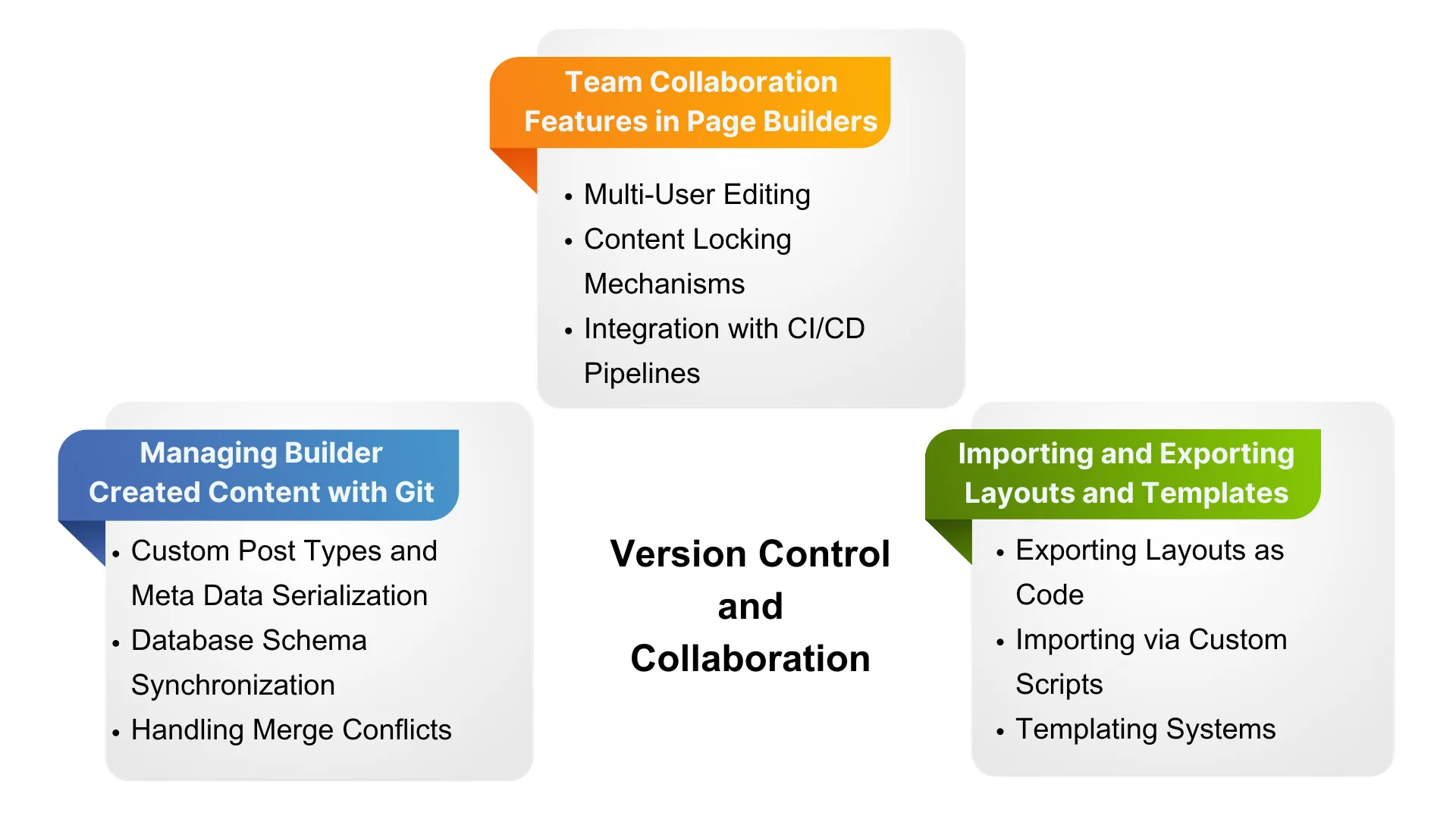
Version Control and Collaboration
A. Managing Builder-Created Content with Git
Integrating builder-created content with Git can be a challenge, particularly due to the non-linear and non-textual nature of the data generated by drag-and-drop editors. However, by converting content into version-controlled formats, you can manage your WordPress projects more effectively.
- Custom Post Types and Meta Data Serialization: Leverage WordPress hooks (save_post, wp_insert_post) to serialize page builder content into JSON files. Each time content is saved, the serialized JSON can be committed to your Git repository. This allows you to track changes in a granular manner, similar to code commits.
- Database Schema Synchronization: Implement a workflow where database snapshots are taken and converted into SQL dumps. These dumps can be stored in version control, ensuring that the state of the database (including page builder configurations) can be easily rolled back or synchronized across environments.
- Handling Merge Conflicts: Use Git's custom merge drivers to handle conflicts in JSON or serialized data. A .gitattributes file can define custom merge strategies for files generated by the builder, preventing common pitfalls such as overwriting changes made by other team members.
B. Team Collaboration Features in Page Builders
- Multi-User Editing: Builders like Elementor Pro and WPBakery provide multi-user editing capabilities. Implement role-based access control (RBAC) within your WordPress environment to define specific editing permissions.
- Content Locking Mechanisms: Enable content locking to prevent overwrites during collaborative editing. This can be configured by customizing the builder's core functionalities or by using third-party plugins that extend the page builder's capabilities.
- Integration with CI/CD Pipelines: Set up continuous integration/continuous deployment (CI/CD) pipelines that automatically pull the latest builder-created content from Git, build the site, and deploy it to staging or production environments.
C. Importing and Exporting Layouts and Templates
- Exporting Layouts as Code: Convert builder-generated layouts into PHP code snippets. These snippets can be version-controlled and reused across different projects or environments.
- Importing via Custom Scripts: Write custom WordPress CLI commands that can automate the import of JSON, XML, or PHP files directly into the WordPress database. These commands can be integrated into deployment scripts, ensuring that layouts and templates are automatically imported during the deployment process.
- Templating Systems: Utilize templating systems within your builder that support export/import functionality.

Security Implications
A. Potential Vulnerabilities in Page Builders
When utilizing drag-and-drop page builders, the convenience often comes at the cost of potential security risks. Common vulnerabilities include:
- Unsecured Input Fields: Many page builders provide extensive customization options, including forms and input fields. These fields can become attack vectors for SQL injection or cross-site scripting (XSS) if not properly sanitized.
- Third-Party Plugin Integration: Page builders often rely on third-party plugins to extend functionality. However, these plugins can introduce security loopholes if they aren't maintained or properly vetted.
- Excessive Permissions: Builders might request permissions that exceed what’s necessary for their functionality, potentially exposing sensitive data or increasing the risk of privilege escalation attacks.
B. Best Practices for Securing Builder-Created Websites
- Harden the Core Configuration: Use wp-config.php to enforce security practices such as disabling file editing, securing database credentials, and setting strong security keys. Additionally, configure HTTP headers like Content Security Policy (CSP), X-Frame-Options, and X-Content-Type-Options at the server level to prevent common web attacks.
- Role-Based Access Control (RBAC): Limit the access levels for users interacting with the page builder. For example, only allow administrators to install or update plugins and themes. Regularly review user roles and permissions, and consider implementing two-factor authentication (2FA) for administrative accounts.
- Secure Hosting Environment: Opt for managed WordPress hosting services that offer built-in security features like DDoS protection, Web Application Firewall (WAF), and automated backups.
C. Regular Updates and Patch Management
- Automate Plugin and Theme Updates: Use tools like WP-CLI to automate updates and patches for plugins, themes, and WordPress core. Integrate these updates into your CI/CD pipeline to ensure they are applied consistently across all environments.
- Monitor Vulnerability Databases: Leverage services like WPScan or Patchstack to stay informed about vulnerabilities specific to WordPress themes and plugins.
- Test in Staging Environments: Before deploying updates, test them in a staging environment that mirrors your production setup.
Migrating Between Page Builders
A. Challenges in Switching Builders
Switching from one page builder to another presents technical challenges:
- Shortcode Residue: Many page builders use shortcodes to embed functionality, which can become cluttered when switching builders. Implement a custom script to clean up residual shortcodes in the content database before migration.
- CSS Conflicts: Each builder comes with its own set of styles and classes, leading to potential conflicts and design breaks during migration. Use CSS refactoring tools to map and replace conflicting classes systematically.
- Template Compatibility: Page builder templates may not be directly compatible with the new builder, requiring manual intervention to recreate layouts. To streamline this, consider building a custom migration plugin that translates template structures into the new builder's format.
B. Data Portability and Content Preservation
Ensuring data portability and content preservation during migration:
- Database Migration Scripts: Develop or utilize existing migration scripts to transfer data between builders. These scripts should handle custom post types, meta fields, and taxonomies to ensure a seamless transition.
- Content Export/Import: Utilize WordPress's built-in export/import functionality, but extend it with custom tools that map old builder data structures to new ones. This approach preserves content integrity and reduces the need for manual re-entry.
- Backup and Version Control: Always perform a full backup of the site, including the database and files, before initiating migration. Use Git for version control of theme and custom code changes to easily revert if needed.
C. Tools and Plugins for Migration Assistance
- All-in-One WP Migration: A robust plugin that simplifies the migration process by handling the export and import of database, media files, plugins, and themes. Customize the migration process by using filters and hooks to exclude unnecessary data or files.
- Migrate Guru: Ideal for large-scale migrations, Migrate Guru offers real-time migration with built-in security features like automatic URL rewrites and serialized data support. It’s particularly useful when moving between different hosting environments.
- WP Migrate DB Pro: This tool specializes in database migration and sync, with features that allow selective migration of tables and data. It’s invaluable when migrating complex websites where partial data migration is required.
Conclusion:
In conclusion, drag-and-drop page builders have revolutionised website creation, making it accessible to both technical and non-technical users. By leveraging these powerful tools, you can efficiently design visually appealing and functional websites without extensive coding knowledge.
Ready to take your website design to the next level? Contact our expert developers at Bluetick Consultants today for personalised guidance and tailored solutions. We'll help you create the best drag-and-drop page builder for your specific needs and ensure a seamless website creation process.